Современная жизнь без использования интернет ресурсов просто немыслима. Огромные массивы информации передаются в зашифрованном виде, а браузеры преобразовывают их в понятный нам вид с картинками, текстом, видео- и аудиофайлами (веб-сайты). Язык HTML - это и есть тот формат подачи информации, с которой работает браузер. Изучить его можно пройдя специальный «Базовый курс HTML». Тогда вы не только будете его понимать, но и сможете самостоятельно писать подобные кода.

Общая информация
Официальная расшифровка названия HTML (Hyper Text Markup Language) – язык гипертекстовой разметки. Если кликнуть правой кнопкой мыши на веб-странице и выбрать пункт «Исходный код», то можно увидеть, как выглядит эта страница на языке HTML. Именно он указывает браузеру, где и как отображать различные элементы: текст, таблицу, картинку и прочее.

HTML-код был создан в 1991 году. Его «отцом» является британский ученый Тим Бернерс-Ли. Он разработал специальный язык, который дает возможность создавать документы на разных устройствах. Проще говоря, вы сможете создавать сайты в любом текстовом редакторе и этому можно научиться у нас – в ProgStudy.
Для чего нужно знать язык
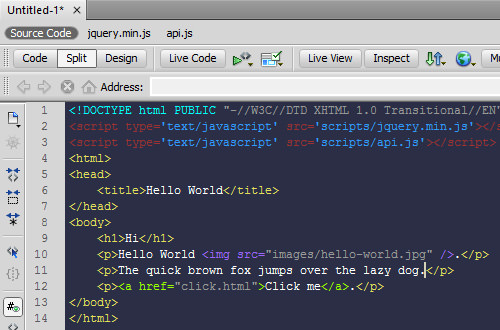
Что такое HTML, не понятно даже взглянув на текст, написанный этим языком: какие-то кавычки, английские слова перемешаны с русскими и написано все неровно. Кажется, что это все может создавать только специальная программа, но не человек. Это не совсем так.

Да, существуют редакторы для работы с кодом, такие как «Dreamweaver», «FrontPage» и другие. Они делают работу с кодом более простой, но в то же время увеличивают объем документа, вставляя ненужные тэги. По этой причине большинство сайтостроителей все же изучают язык HTML и пишут кода вручную. Поэтому пройти «Базовый курс HTML» - вполне логичное и рациональное решение.
Скелет HTML-кода
HTML - это совокупность команд, задающих разметку для страницы. Эти команды берутся вот в такие скобки <…> и называются тэгами. Как и в любом языке, здесь существуют свои правила и нюансы. Одно из главных правил – если тэг открылся <…>, то его в обязательном порядке нужно где-то закрыть </…>. Хотя есть ряд исключений. Например, <br>, который обозначает, что нужно начать писать с новой строки.

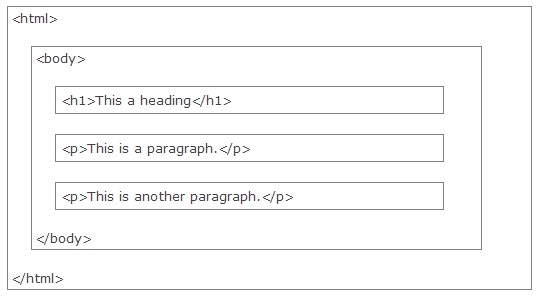
HTML-документ, должен быть выполнен согласно следующему шаблону:
- Начинать текст нужно с <html>;
- Затем идет заголовок. Его пишут в голове текста. Тэговое обозначение - <head>;
- Нужно закрыть тэг головы - </head>;
- Теперь идет тело текста - <body>;
- Закрывается тэг тела - </body>;
- Закрываем тэг документа - </html>.
Подобных команд очень много: для абзаца, таблицы, рисунка и прочего. И как в школе учителя учили алфавиту и правилам правописания, так и специалисты ProgStudy научат вас тэгам и правилам написания HTML-кодов.

После прохождения соответствующего обучения вы сможете написать сайт на HTML-языке в самом обычном текстовом редакторе (Word или Блокнот). Тэги пишутся «лесенкой», так визуально лучше воспринимается текст. По завершению работы расширение .txt заменяется на .html, так создаются сайты в ручном режиме.
Преимущества обучения в ProgStudy
Плохой специалист способен обезобразить текст даже самого высокого качества: некорректное отображение элементов, длительная загрузка страницы. Интернет – это «рынок» высокой конкуренции, где ценится в первую очередь удобство и качество. Мы можем научить создавать подобный продукт. Вы узнаете все необходимое: что такое верстка, как создать ресурс, подходящий под любой формат экрана и другие секреты сайтостроения. Обучение основано на программах, которые будут актуальны достаточно долго. Много практики – это залог успеха. У нас есть площадку для таких «тренировок». Обучение в ProgStudy – это хороший старт в вашей карьере.